Nel mondo digitale di oggi, essere visibili online non è più un’opzione ma una necessità. Il posizionamento del sito web gioca un ruolo cruciale in questo, determinando quanto facilmente il tuo sito possa essere trovato dai potenziali clienti sui motori di ricerca. Ma che cos’è esattamente il posizionamento di un sito web e come funziona? […]

Cosa cambia con il nuovo upgrade di giugno 2021? E come mettersi al passo?
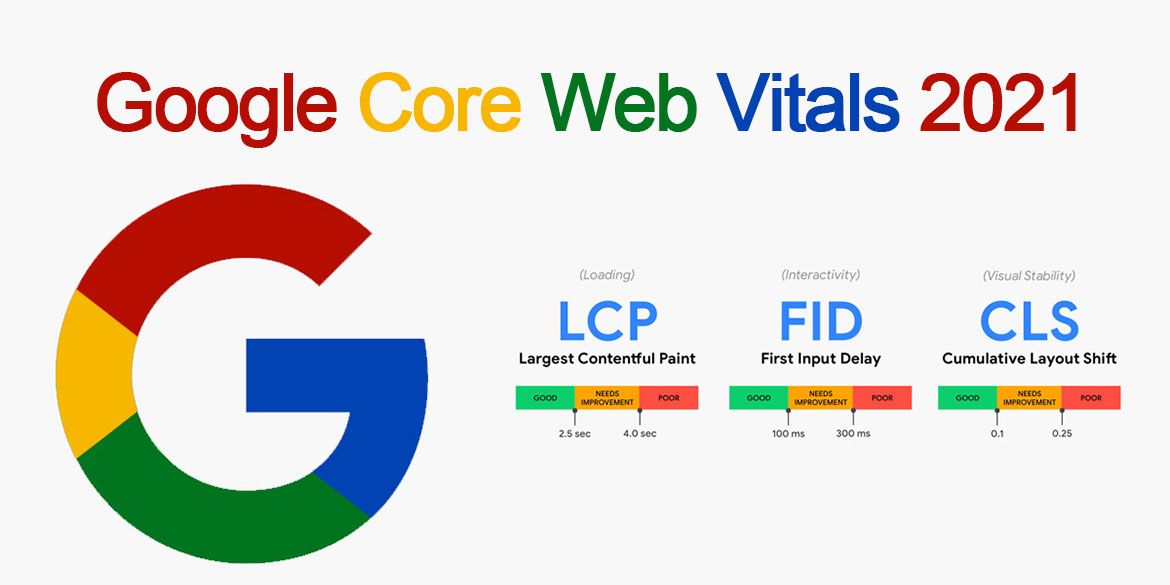
Finalmente ci siamo, sono anni che se ne discute ma alla fine è arrivato il momento di migliorare davvero l’esperienza degli utenti che navigano i nostri siti in quanto è ufficiale ed ora anche misurabile: la Page Experience si avvale di nuovi segnali chiamati Core Web Vitals o Segnali Web Essenziali che impatteranno da Giugno 2021 in maniera diretta sul ranking delle nostre pagine web.
Inoltre, cosa non trascurabile, in SERP comparirà un bollino che indicherà agli internauti quali sono i siti e le pagine web che offrono una buona esperienza utente (così come accadde per il bollino Mobile Friendly) facendoli così inevitabilmente preferire a siti web non contrassegnati.
Ma andiamo per ordine:
Cosa è la Page Experience?
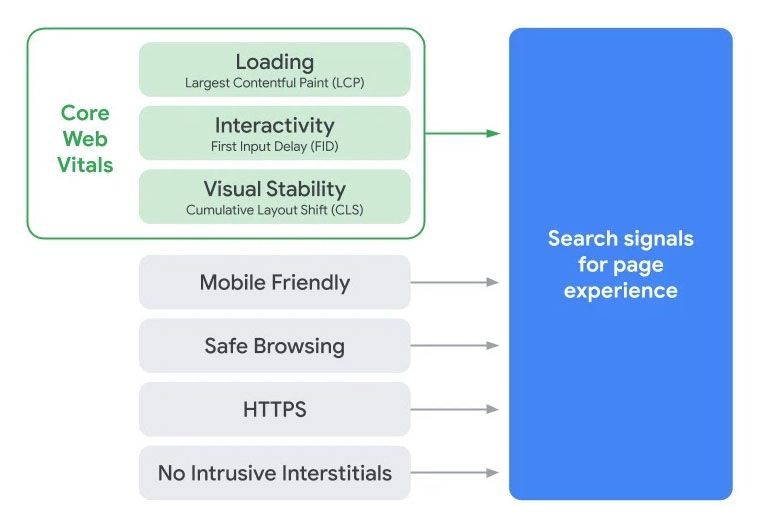
Google identifica la Page Experience come “un insieme di segnali che misurano il modo in cui gli utenti percepiscono l’esperienza di interazione con una pagina web al di là del suo puro valore informativo”. Questa definizione identifica ed analizza segnali quali la presenza ed il livello di ottimizzazione dei template progettati per la navigazione da dispositivi mobile, il livello di sicurezza delle pagine dei nostri siti web (assenza di worms, trojan ecc ecc …), la presenza di protocollo HTTPS e l’assenza di annunci pubblicitari invadenti. Sono parametri analizzabili in search consolle in gioco già da anni e quindi eviterò di argomentarli.
Cosa sono Core Web Vitals?
I Core Web Vitals sono nuovi e misurabili fattori in grado di rappresentare (in metrica) la soddisfazione degli utenti che visualizzano una o più pagine web. Questi nuovi fattori chiamati LCP (Largest Contentful Paint), FID (First Input Delay) e CLS (Cumulative Layout Shift), misurano rispettivamente Velocità di caricamento, Velocità di Interattività, e la Stabilità del Template.

Analizziamoli singolarmente:
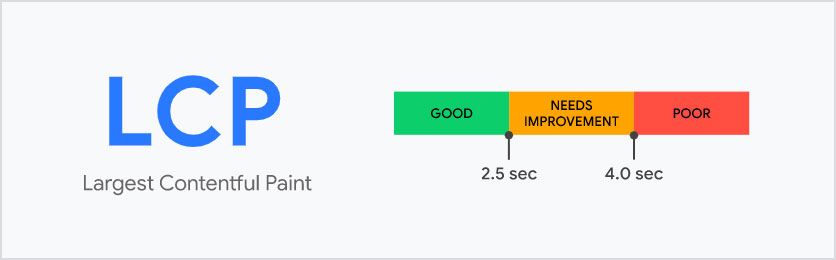
LCP (Largest Contentful Paint)
Misura il tempo di rendering dell’elemento più grande (immagine o blocco di teso) visibile nella viewport rispetto a quando la pagina ha cominciato il caricamento. Ricordiamo che la viewport è l’area atta alla visualizzazione dei contenuti che è ovviamente variabile a seconda del dispositivo.

Quanto incide sull’esperienza utente la velocita di caricamento di una pagina web? … e poi, sai che implicitamente diamo maggior rilievo a quello che percepiamo piuttosto quello che ci viene proposto in una pagina web?
Facciamo 2 esempi utili.
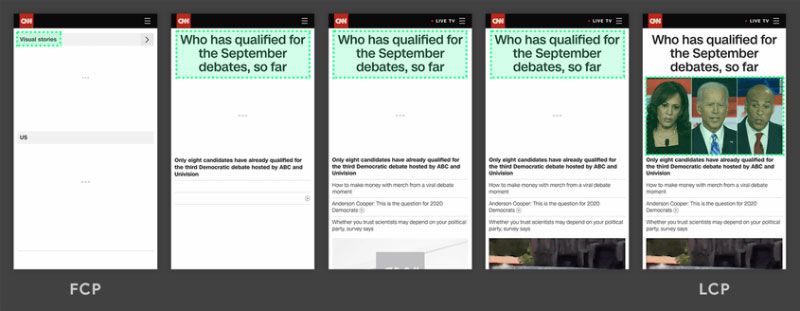
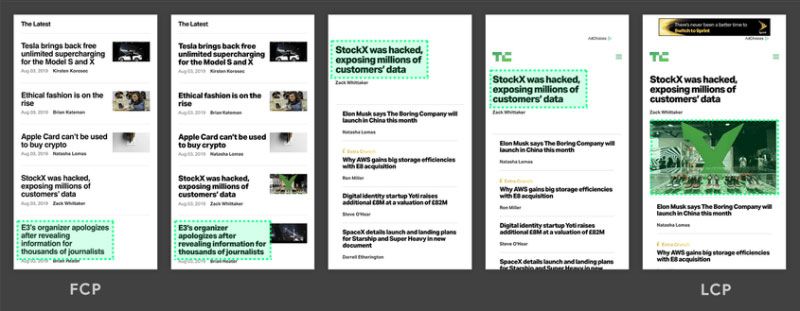
Nelle immagini sottostanti possiamo vedere cosa succede durante il caricamento di una pagina web (da ottimizzare) e come il caricamento dei vari blocchi (nell’area di visualizzazione) può influire e disturbare gli utenti impedendo la normale fruizione dei contenuti. In entrambe le sequenze temporali noterete che l’elemento più grande contrassegnato in verde (che dovrebbe rappresentare il contenuto più importante nella viewport) cambia, o addirittura scompare durante il caricamento dei vari blocchi di contenuto procurando così un’evidente esperienza negativa agli utenti che navigano la pagina.
Nel primo esempio si nota come un nuovo contenuto viene aggiunto al DOM e questo cambia l’elemento più grande (in verde).

Nel secondo esempio, invece, notiamo che il layout cambia completamente ed il contenuto che in precedenza era il più grande viene rimosso dalla visualizzazione.

I motivi per i quali le pagine potrebbero mostrare queste variazioni che interferiscono negativamente con l’esperienza utente, e che generalmente ci inducono a percepire il sito come “lento”, sono generalmente da ricondurre ai tempi di risposta del server che ospita il sito web, ai tempi di caricamento delle sezioni che creano la pagina, ed alle sequenze di caricamento di Java Script e CSS.
Per fornire una buona esperienza utente Google ha calcolato che i siti web dovrebbero avere un LPC inferiore ai 2,5 secondi dall’inizio del caricamento della pagina.
Come individuare i blocchi che creano problemi, e come fare in modo da abbattere il valore di LCP?
Per identificare ed ottimizzare le risorse che generano queste fastidiose variazioni possiamo avvalerci di due diverse metodologie di approccio che sfruttano rispettivamente l’analisi di metriche di campo e di metriche di laboratorio; per analisi di metriche di campo si intende l’analisi di dati basati sulle prestazioni registrate da utenti nel mondo reale su una varietà di dispositivi e condizioni di rete diverse, mentre per analisi di metriche di laboratorio si intende l’analisi di dati ottenuti attraverso metriche oggettive che possono essere calcolabili in ambiente di sviluppo con l’aiuto di software opportuni.
Ecco gli strumenti che ci permettono di effettuare le nostre analisi:
Analisi delle metriche di campo:
- Rapporto sull’esperienza utente di Chrome
- PageSpeed Insights
- Search Console (rapporto segnali web essenziali)
- Libreria JavaScript (web-vitals)
Analisi delle metriche di Laboratorio
Con l’utilizzo degli strumenti indicati riusciremo ad avere un quadro completo e sapremo cosa e quando rallenta le nostre pagine … generalmente le cause sono da attribuire a:
- Eccessivi tempi di risposta del server (TTFB)
- Blocco dei rendering JavaScript e CSS
- Eccessivi tempi di caricamento delle RSS (img)
- Client-side Rendering (rendering delle pagine direttamente nel browser utilizzando JavaScript)
Ottimizzare quindi le infrastrutture, il DOM (Document Object Model) delle pagine, alleggerire le immagini e fare in modo che i Java Script e CSS critici non creino blocchi di render è tutto ciò che occorre per abbassare l‘ LCP sotto i 2,5 secondi e offrire una buona UX ai nostri visitatori.
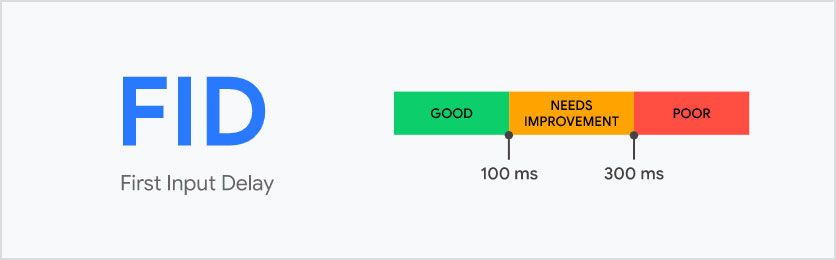
FID (First Input Delay)
Misura il tempo da quando un utente interagisce per la prima volta con una pagina (ovvero quando fa clic su un collegamento, tocca un pulsante o utilizza un controllo personalizzato basato su JavaScript), al momento in cui il browser è effettivamente in grado di iniziare a elaborare l’interazione. C’è da specificare che questa metrica espressa in millisecondi sta ad indicare un ritardo, che viene calcolato solo dopo un evento di input come ad esempio la pressione di un bottone e non considera interazioni continue come lo scrolling o lo zoom.
Quante volte ti è capitato di cliccare su un link, un bottone, o di aver interagito con un elemento della pagina e di aver dovuto aspettare pochi ma “infiniti secondi” prima che il sito rispondesse alle tue richieste? Immagino ti sia capitato spesso e specialmente da mobile … questi frustranti tempi morti durante la navigazione sono da assegnare ad un ritardo di input che si verifica perché il thread principale del browser è impegnato in qualcos’altro, quindi non può (ancora) rispondere alle richieste dell’utente. Ecco quindi che nasce la necessità di misurare e ridurre questi ritardi: Google ha calcolato che per fornire una buona esperienza, e per evitare tempi morti durante la navigazione, i siti web dovrebbero avere un valore FID inferiore a 100 millisecondi.

Per l’analisi del FID abbiamo a disposizione strumenti che si basano solo sull’analisi dati di campo in quanto la generazione del flusso richiede che un utente interagisca con la pagina:
- Rapporto sull’esperienza utente di Chrome
- PageSpeed Insights
- Search Console (rapporto segnali web essenziali)
- Libreria JavaScript (web-vitals)
Questi strumenti ci daranno informazioni utili circa le pagine e gli script da ottimizzare e ci suggeriranno gli interventi da effettuare che, per la maggior parte dei siti web, si concentreranno sulla:
- Riduzione dell’impatto del codice di terze parti
- Riduzione del tempo di esecuzione di JavaScript
- Rriduzione al minimo del lavoro sul thread principale
- Minimizzazione del numero di richieste e la riduzione delle dimensioni di trasferimento
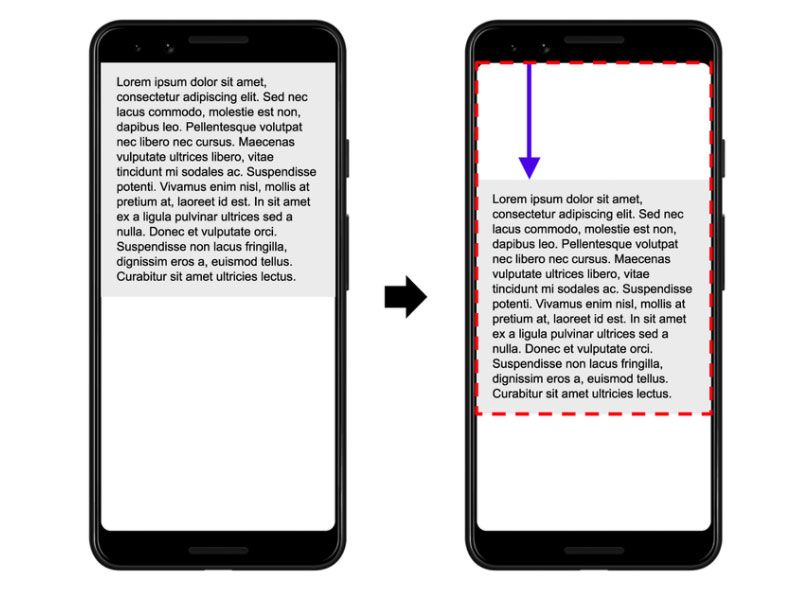
CLS (Cumulative Layout Shift)
Misura la stabilità visiva e gli spostamenti imprevisti degli elementi presenti nel template.
Ti è mai capitato di visitare una pagina web ed assistere durante il caricamento a movimenti strani del template?

Oppure ti è mai capitata una cosa come quella che puoi vedere nel video qui sotto?
Questi problemi di visualizzazione, che come si evince dal video possono creare non pochi grattacapi, sono movimenti imprevisti dei contenuti che si verificano quando le risorse caricate in modalità asincrona causano la modifica della posizione iniziale degli altri elementi visibili già caricati. Ma non solo, possono verificarsi anche quando determinati contenuti sono aggiunti alla pagina sopra il contenuto già pubblicato causandone lo spostamento, oppure quando non vengono specificati gli ingombri (pixel) di annunci, immagini e video impedendo ai browser di definire a priori lo spazio occupato ed evitare di conseguenza lo gli spostamenti dei blocchi (Layout Shift).
Per risolvere questi spostamenti ci viene in aiuto la metrica Cumulative Layout Shift (CLS) che gli ingegneri di Google la definiscono come “la somma totale di tutti i singoli punteggi di spostamento del layout, per ogni spostamento del layout imprevisto che si verifica durante l’intera durata della pagina” … in soldoni google misura la quantità degli elementi e degli spostamenti che avvengono nel template frame dopo frame fino al caricamento di tutta la pagina ed associa un punteggio (voto) su metrica 0-1. Chiaramente quanto più è basso il valore calcolato, tanto più stabile è il layout e minore risulta la frustrazione dell’utente; valori al disotto di 0,1 sono chiaramente accettabili, da 0,1 in poi c’è da lavorare.

Come misurare il CLS?
Come già visto in precedenza per la misurazione delle metriche LCP, anche per la misurazione del CLS possiamo analizzare, con appositi strumenti, dati sul campo o di laboratorio:
Analisi delle metriche di campo:
- Rapporto sull’esperienza utente di Chrome
- PageSpeed Insights
- Search Console (rapporto segnali web essenziali)
- Libreria JavaScript (web-vitals)
Analisi delle metriche di Laboratorio
Per la maggior parte dei siti web che presentano valori di CLS superiori allo 0,1 ci troveremo con molte probabilità ad operare sugli attributi width e height per le immagini e frame video, sui contenuti inseriti nella pagina in modo dinamico e che vanno a sovrapporsi ai contenuti già pubblicati e sui caricamenti dei web font.
In conclusione possiamo affermare che oggi un sito veloce, reattivo, e che non crei nessun tipo di disturbo alla navigazione, sembra si faccia preferire DAVVERO da google e dagli utenti, è quindi indispensabile analizzare nuovamente i nostri progetti e allinearli a queste nuove importanti metriche …. e non dimenticate che anche questa volta il bollino dei cattivi incombe.