Stai pensando di realizzare un’app aziendale ma non sei certo che ne valga la pena? Ecco 10 buoni motivi per avere un’app aziendale

Il mobile first è una tecnica di design che mette in primo piano la navigazione da smartphone: si tratta di un approccio che si sta diffondendo sempre più rapidamente, e sono già molti i designer che l’hanno sposato.
Ma davvero il mobile first è in ogni caso la scelta migliore? Partire dal “piccolo schermo” nella progettazione di un sito web non comporta nessuno svantaggio? Scopriamolo insieme in questo articolo.
I numeri del traffico mobile nel mondo
Che il traffico web dai dispositivi mobili vada aumentando (e che aumenterà ancora in futuro) in maniera costante è un dato di fatto incontrovertibile.
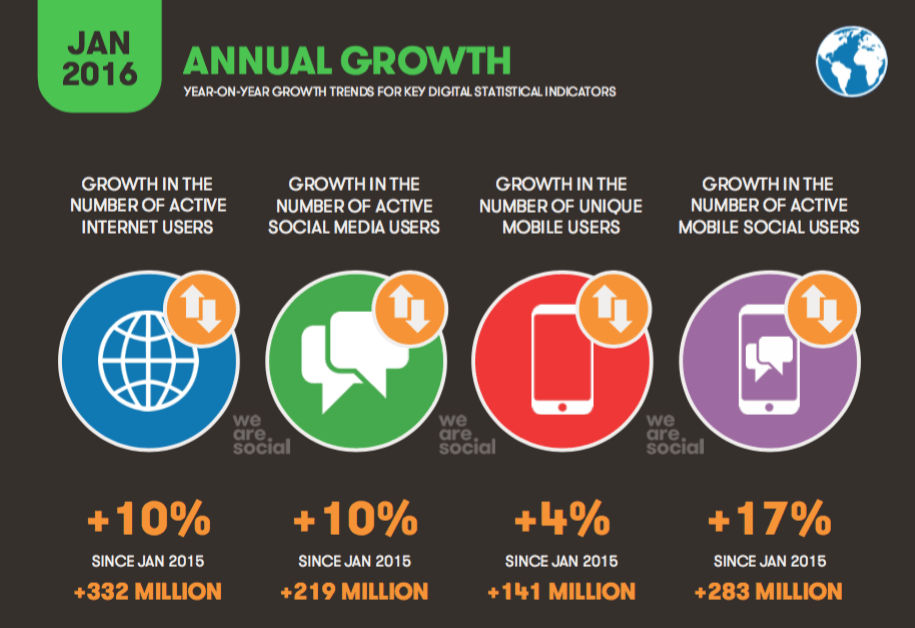
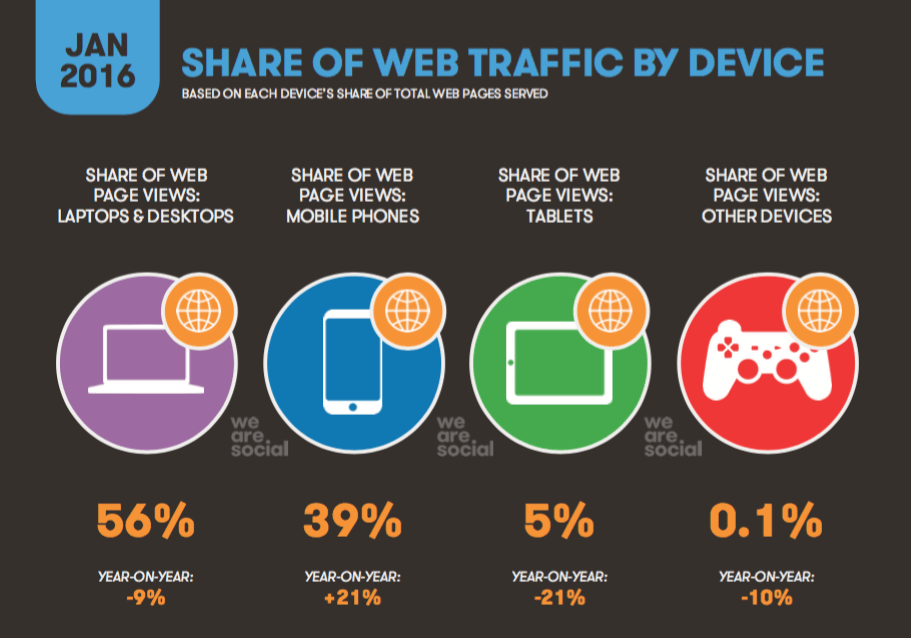
Il report di We Are Social sui dati del traffico internet proveniente da mobile nel 2015 in Italia e nel mondo presenta una fotografia abbastanza realistica di come e soprattutto da quale dispositivo le persone si connettono alla rete da tutto il mondo: nel 2015, il numero di persone nel mondo che usano i dispositivi mobili è cresciuto del 4%; le persone che si connettono alla rete da un dispositivo mobile sono 141 milioni in più rispetto all’anno precedente.


Se in alcuni paesi tradizionalmente definiti in via di sviluppo, come la Russia, il computer resta il mezzo di accesso privilegiato alla rete, nei paesi cosiddetti industrializzati crescono gli accessi da mobile, mentre in numerosi paesi dell’Africa lo smartphone si presenta spesso, visti i costi di acquisto ridotti rispetto a un computer, come l’unico strumento di accesso al web.
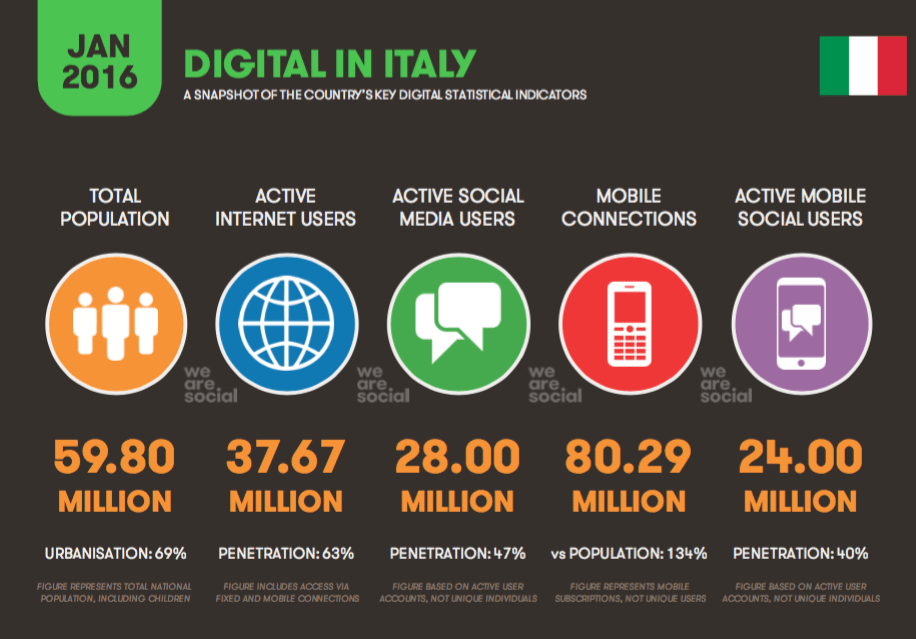
In Italia il numero di accessi da smartphone è cresciuto nel 2015 del 5% e, in accordo con il trend mondiale, il numero di persone che utilizzano i canali social da dispositivi mobili è passato da 22 a 24 milioni di utenti attivi.

Qui puoi dare un’occhiata al report completo.
È chiaro quindi che il mobile merita sempre maggiore attenzione sia da parte di chi progetta i siti internet sia da parte di chi realizza i contenuti, visivi e testuali, per il web: ma davvero la tecnica mobile first è meglio?
Vediamo prima di tutto le differenza tra i vari tipi di design che vengono attualmente utilizzati per realizzare i siti web e adattarli alla visualizzazione su diversi tipi di dispositivo.
I 3 tipi di web design più usati
- Design Scalabile: è un tipo di design che prevede il ridimensionamento automatico del layout in base alle dimensioni dello schermo. Hai presente quando, rimpicciolendo la finestra del tuo browser da desktop, la pagina che stai leggendo si “riorganizza” per adattarsi alle dimensioni ridotte? Quello è un design scalabile: via via che lo schermo si riduce, il contenuto rimpicciolisce per adattarsi a esso. Il design scalabile funziona perché si avvale di alcuni trucchi, come un layout a una sola tabella verticale, testi scritti con una font abbastanza grande, call to action evidenziate da button. Il vantaggio del design scalabile è sicuramente di essere veloce da eseguire e adattabile pressoché a tutti i formati di dispositivi mobili. Lo svantaggio è che si tratta di un design elementare, che lascia poco spazio alla sperimentazione.
- Design Responsive: è un design concepito appositamente per i dispositivi mobili, in grado di adattarsi al maggior numero possibile di device, sfruttando le media query, un set di stili CSS che agisce in base alla regola del “se…allora”. Il design responsive si avvale di un’interfaccia che si modifica autonomamente a seconda delle regole stabilite a priori, per esempio: “se lo schermo si rimpicciolisce, allora si rimpicciolisce anche il carattere” oppure “se l’orientamento dello schermo dello smartphone passa da verticale a orizzontale, allora il contenuto si ridimensiona per riempire schermo” e così via.
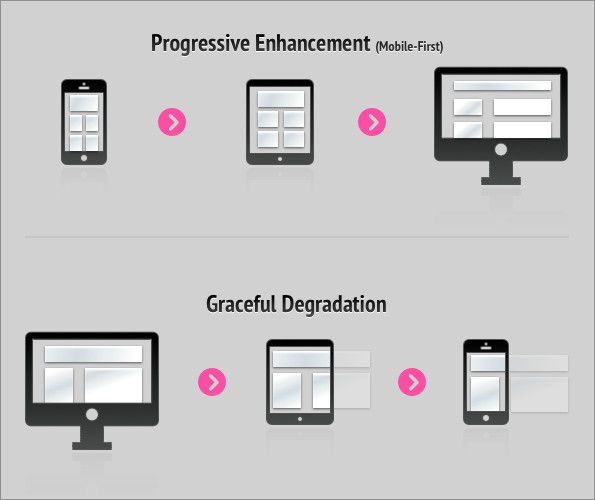
- Mobile First: nell’ambito del design responsive, la tecnica “mobile first” è una scelta che implica dare priorità, nella realizzazione del layout, alla visualizzazione da mobile. Se si utilizza la tecnica mobile first, il design di un sito web inizia con la progettazione per i dispositivi mobili, e si arricchisce man mano di nuovi elementi grafici, che vanno a “riempire” lo spazio lasciato libero dall’aumentare delle dimensioni dello schermo.
Ma davvero il mobile first è meglio?
Viene prima l’uovo o la gallina?
La questione è vecchia quasi quanto il mondo (del web) e il dibattito è tuttora aperto: se molti designer hanno sposato senza rimpianti la filosofia del mobile first, precorrendo un futuro che vedrà molto probabilmente aumentare ancora, e in maniera esponenziale, i dati del traffico internet da mobile, numerosi altri designer continuano a opporsi strenuamente al predominio del mobile.
La nascita della tecnica mobile first si può far convenzionalmente risalire alla scelta di Google (2010) di concentrarsi su questo tipo di approccio, annunciando quindi implicitamente di voler privilegiare i contenuti e le pagine web mobile responsive.
Perché allora il mobile first incontra tuttora numerose resistenze da parte di altrettanti designer? Davvero il mobile first è la scelta di progettazione migliore? È una questione di punti di vista.
Vantaggi e svantaggi della tecnica mobile first
Ciascuna delle due tecniche, sia quella della graceful degradation (decadimento parziale, desktop first) sia quella del progressive enhancement (miglioramento progressivo, mobile first) ha i suoi vantaggi e i suoi svantaggi.

Il mobile first è molto utile in tutte quelle situazioni in cui è necessario individuare da subito quali sono i contenuti indispensabili su cui centrare l’attenzione: disegnare un sito o una pagina web prima per il mobile significa scremare i contenuti sin dall’inizio, senza trovarsi in seguito davanti al difficile compito di “tagliare” alcune parti, con il rischio che qualche informazione essenziale venga persa.
D’altronde, progettare un sito prima da mobile significa in qualche modo sacrificare la creatività (sia testuale che visuale) e l’appetibilità estetica a vantaggio dell’usabilità. Il risultato sarà un sito più scarno, con poche informazioni, essenziale, che punta tutto alla fruibilità ma probabilmente si presenta come poco innovativo e creativo da un punto di vista del design.
Come sempre, la strada giusta sta nel mezzo: tutti sappiamo che l’estetica è fondamentale per un sito web che voglia mettersi una spanna sopra ai suoi competitor, ma questo non significa che si possa sacrificarne l’usabilità, e viceversa.
Conclusioni
In conclusione non esiste una via giusta. Come abbiamo visto, non è detto che il mobile first sia sempre la scelta migliore; molto dipende dai casi e dalle esigenze specifiche di ciascun business.
Due sono gli obiettivi da non perdere mai di vista:
- Non trascurare mai il contenuto: è quello che comunichi ai tuoi clienti che fa la differenza tra il successo e il fallimento del tuo business. Ricorda che: “content is the king”.
- Offri sempre agli utenti la migliore esperienza di navigazione possibile, qualunque sia il dispositivo che utilizzano in quel momento.

