Risponde al nome, inequivocabile, di Brandvision, il nuovo partner strategico di Emmemedia, specializzato in eventi e comunicazione corporate, nato con l’obiettivo di offrire al mercato soluzioni integrate, orientate alla visibilità e all’identità aziendale. Chi è Brandvision e di cosa si occupa Composto da un gruppo di esperti event manager e brand strategist, Brandvision si è […]

Tranquilli non vi parlerò di griffe, capispalla e outfit da sogno, e soprattutto non sono Jo Squillo! La moda però come si sa non riguarda solo il mondo patinato delle passerelle, travolge anche il Web Design, che subisce le tendenze estetiche del momento e deve far fronte soprattutto alla nascita di nuovi dispositivi multimediali.
Chi può dimenticare le GIF degli anni 90, le animazioni o i banner fatti con il buon vecchio SWISH? In pochi anni tutto è stato stravolto, l’abbandono quasi totale di elementi in flash ha lasciato lo spazio al css3, layout piccoli e concentrati sono stati surclassati da layout fluidi che utilizzano immagini e video a tutto schermo.
Oggi a farla da padrone è il Responsive Design, è essenziale infatti per un progetto diventare ‘mobile ready’, uno standard quasi obbligato a seguito degli ultimi aggiornamenti “mobile friendly” fatti da Google.
TOP 6 Tendenze web design 2016
1. Cloni o punti di riferimento?
L’utilizzo dei kit UI. Uno degli effetti collaterali del responsive design ha fatto sì che l’aspetto dei siti si sia “uniformato”, creando una sorta di déjà vu. Ogni sito sembra uguale all’altro…sia chiaro non è solo colpa del responsive. La causa va cercata anche nella proliferazione di template in WordPress, un mercato ormai in piena espansione.
I pacchetti UI sono maturi, completi e anche molto belli esteticamente, c’è poco da inventarsi in termini di creatività. Ma avere un aspetto simile non è necessariamente una cosa negativa. In altre parole, l’elemento di “login” sarà sempre il “login” di qualsiasi progetto e dovrebbe funzionare sempre come tale. Il sistema funziona così da sempre, e non c’è nessun motivo reale per stravolgere il sistema. Questi modelli devono guidare gli utenti attraverso un’ esperienza semplice e facilmente riconoscibile.
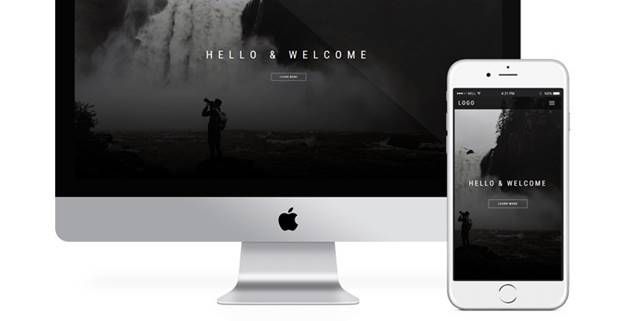
Gli elementi più utilizzati e riconoscibili negli ultimi tempi:
- Hamburger menu
- Immagini intro
- Pulsante scroll
- Effetti e Animazioni

Questa immagine rappresenta alla perfezione la sintesi degli elementi sopracitati. Immagine intro, hamburger menu, scroll page e animazioni.
2. Eppur si Muove. Animazioni e Contenuti interattivi.
Il 79% degli utenti Internet non legge i contenuti, ma “butta l’occhio“ alla ricerca delle informazioni di interesse. Il Web Design deve saper combinare l’esigenza di un progetto ricco di contenuti multimediali – immagini e video – mettendo in evidenza concetti e paragrafi in termini di facilità di lettura. Le animazioni vengono utilizzate sempre di più per migliorare la narrazione di un sito, rendendo l’esperienza più interattiva e divertente. Tuttavia, non si può semplicemente “imbottire“ il sito di effetti, bisogna valutare attentamente se sono strettamente necessari al progetto. Il troppo storpia sempre.
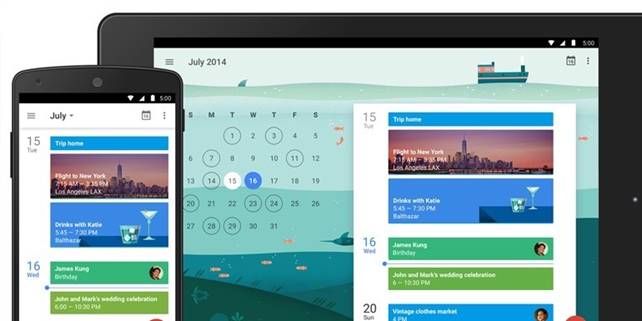
3. Piatto è bello! Flat e Material Design.
Tempo fa Google ha lanciato il suo nuovo linguaggio di stile, il material design. Secondo gli esperti il Material Design continuerà a a crescere in popolarità, e il motivo è sotto gli occhi di tutti: il design è semplice, non distrae dai contenuti, rende le pagine leggere, veloci e facilmente navigabili anche dagli schermi di dimensioni ridotte.

4. Un Responsive Design è per sempre.
Bella scoperta vero? Per alcuni forse ancora si…quindi è sempre bene ricordare che siamo in pieno boom della navigazione mobile e, vista la crescente diffusione dei dispositivi come tablet e smartphone, è giusto fornire agli utenti l’opportunità di navigare su qualsiasi display.

Il 57% delle persone che si trova davanti un sito non responsive scappa, allo stesso tempo circa il 90% delle interazioni media si basano sulle dimensioni del display di navigazione. Aldilà delle statistiche, questi numeri ci fanno capire il comportamento di un utente medio che si trova a consultare una determinata pagina web. Avere testi illeggibili, pulsanti non cliccabili, link sballati fa scappare l’utenza. E’ chiaro che un design responsive è importante per non perdere traffico e conversioni.
5. Il tuo progetto non ha un blog? Ahi ahi ahi!
Riserva sempre uno spazio del tuo progetto di Web Design allo sviluppo di un blog. Circa il 77% degli utenti internet passa la maggior parte del tempo a consultare le pagine dei blog più interessanti; i blog possono generare circa il 67% in più della reputazione online di un brand. Certo, l’efficacia di un Blog non dipende solo dal web designer di turno, in questo caso sono i contenuti a far la parte del leone, è importante però ricordare che un buon design permette di rendere ancora più fruibili e accattivanti contenuti interessanti.

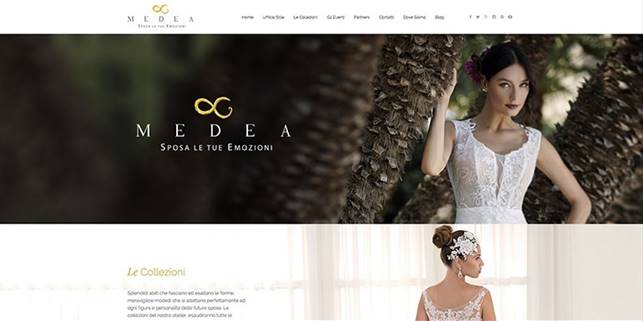
6. Grande Grande Grande. Immagini generose.

La vista è il senso più sviluppato, le Immagini HD utilizzate come intro di un progetto web sono uno dei modi più veloci per catturare l’attenzione. Avere design responsive e poi cercare di pubblicare immagini dalle dimensioni generose può sembrare una contraddizione ma in realtà non lo è. Quando si parla di immagini grandi, a tutto schermo bisogna sempre fare riferimento al settore a cui il sito si riferisce, al dispositivo a cui è dedicato e allo scopo finale. Le immagini generose attirano circa il 63% dei clic sui link e permettono di diminuire del 27% la frequenza di rimbalzo. Un layout comune negli ultimi tempi è rappresentato da un’immagine a tutto schermo utilizzata come introduzione, seguita da uno sviluppo verticale delle sezioni. I contenuti multimediali e i testi si alternano con una struttura a zig zag. Ricordiamo sempre che l’utente è al centro del progetto di Web Design, per cui le immagini devono essere sempre dimensionate in base alla loro importanza e alla funzionalità che assumono rispetto ai contenuti.
Un progetto bello ed efficace, non equivale ad avere immagini enormi sparse per tutto il layout, ma equivale a capire quando l’immagine grande può essere utile a trasmettere l’emozione giusta all’utente, mostrando il dettaglio che gli interessa e di cui è alla ricerca.
Fonte, Analisi e Dati: www.tisindia.com

